変数
変数とは
変数を用いると、 値 を一時的に保存し、再利用することができます。 数学における変数は通常数値を表すものですが、プログラムにおける 変数は、 文字列等を含め、全ての種類の「 値」を格納することができます。
変数の宣言と使用
変数を使用するには、まず 変数を 宣言 する必要があります。
let myGreatName = "Becky Jones";
document.write(myGreatName);
let は、変数を宣言するためのキーワードです。1 行目では、myGreatName という名前の変数を宣言し、そこに文字列 "Becky Jones" を代入しています。= は代入を表し、左側に指定した変数に対し、右側に指定された値を代入します。
2 行目では、変数 myGreatName が評価され、代入されていた文字列値 "Becky Jones" が画面に表示されます。
変数を
宣言するキーワードには、let 以外にも
const があります。記法自体は let
と同様ですが、少し違いがあります。違いについては、次の節で説明します。
const myGreatName = "Becky Jones";
document.write(myGreatName);
ここまでの例では、my great name というフレーズを、myGreatName のように記述しています。
このように、複数の単語にわたるフレーズを、2 語目以降の先頭の文字を大文字にして結合する命名規則を、キャメルケースと呼びます。
JavaScript の 変数 名には、通常キャメルケースが用いられます。 スネークケースや パスカルケース などの命名規則が利用される文法もあります。
変数 に適切な命名をすることは非常に重要です。以下の例を見てみましょう。
const a = 500;
const b = 3;
const c = a * b;
document.write(c);
const itemPrice = 500;
const itemCount = 3;
const totalPrice = itemPrice * itemCount;
document.write(totalPrice);
前者と後者のコードは、同じ計算を行っています。しかし、前者のコードでは a や b、c という変数名が何を表しているのかがわかりません。一方、後者のコードでは、itemPrice や itemCount、totalPrice という変数名から、どのような計算を行っているのかがすぐに分かります。共同で開発を行うときや、後からコードを読み返すときに、変数名が適切に付けられていると、コードの理解が容易になります。
変数への再代入
let と const の大きな違いは、再代入が可能かどうかです。let で宣言された変数には再代入が可能ですが、const で宣言された変数にはできません。次の例を見てみましょう。
let mysteriousNumber = 0;
mysteriousNumber = 1;
mysteriousNumber = 2;
document.write(mysteriousNumber); // 2
変数には、最後に
代入された
値のみを保持する性質があります。そのため、
変数 mysteriousNumber は 3 回
代入が行われていますが、最後に
代入された 2 が表示されます。
一方、const で宣言された変数には、再代入ができません。そのため、上記のコードの let を const に置き換えることはできません。
さらに、再代入について詳しく見てみましょう。それでは、以下の場合はどうでしょうか。
let price = 100;
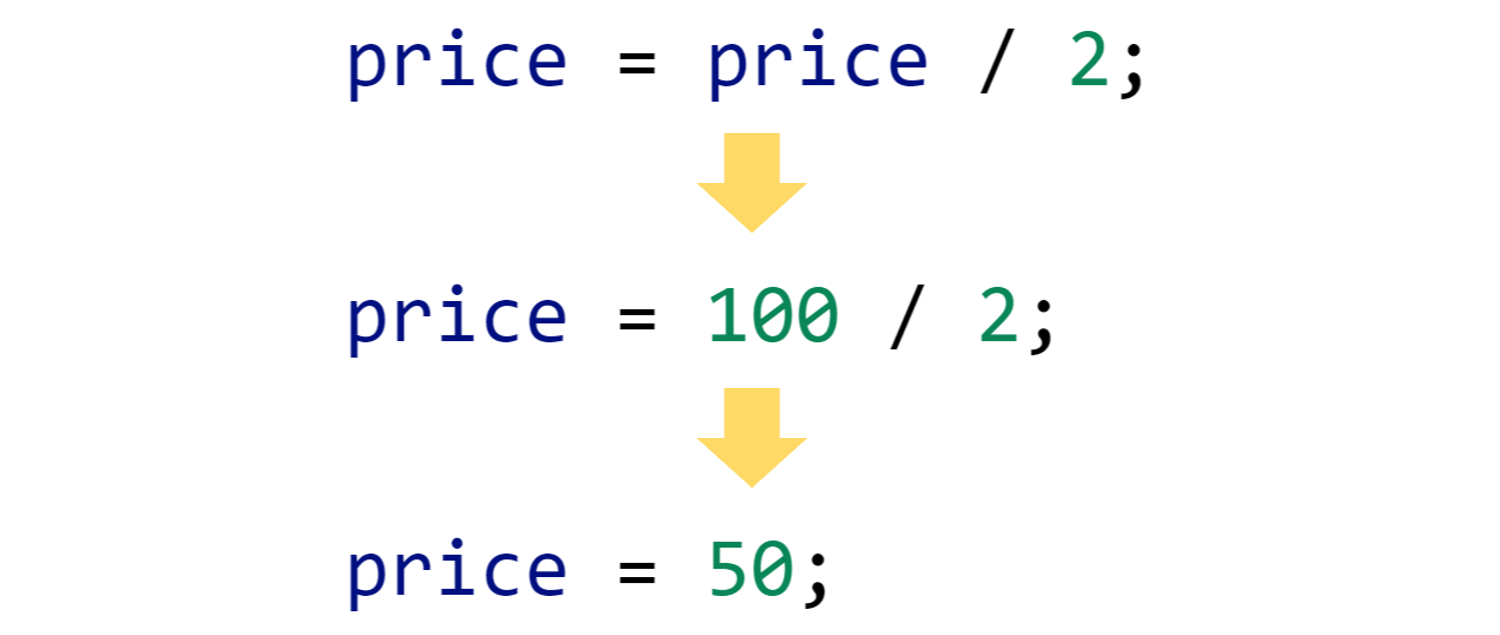
price = price / 2;
document.write(price);
代入
演算子は、まず右辺の
式
を評価します。これにより、右辺は
100 / 2 となります。よって、最終的に
変数
price の値は 50 となり、これは
price を半分にする操作に対応します。