DOM
HTML 要素を JavaScript で取得する
DOM (Document Object Model)は、 HTML 構造を JavaScript の オブジェクトとして扱うための枠組みです。 HTML と CSS のほとんどの機能は JavaScript から制御することができます。
document.getElementById 関数は、引数として HTML 要素の id 属性に指定された値を文字列として渡すことで、その要素を表すオブジェクトを返します。
<div id="greeting">Hello World</div>
const element = document.getElementById("greeting");
element.textContent = "Hello DOM";
変数 element には、 index.html に記述された
div 要素に対応する
オブジェクトが
代入
されています。

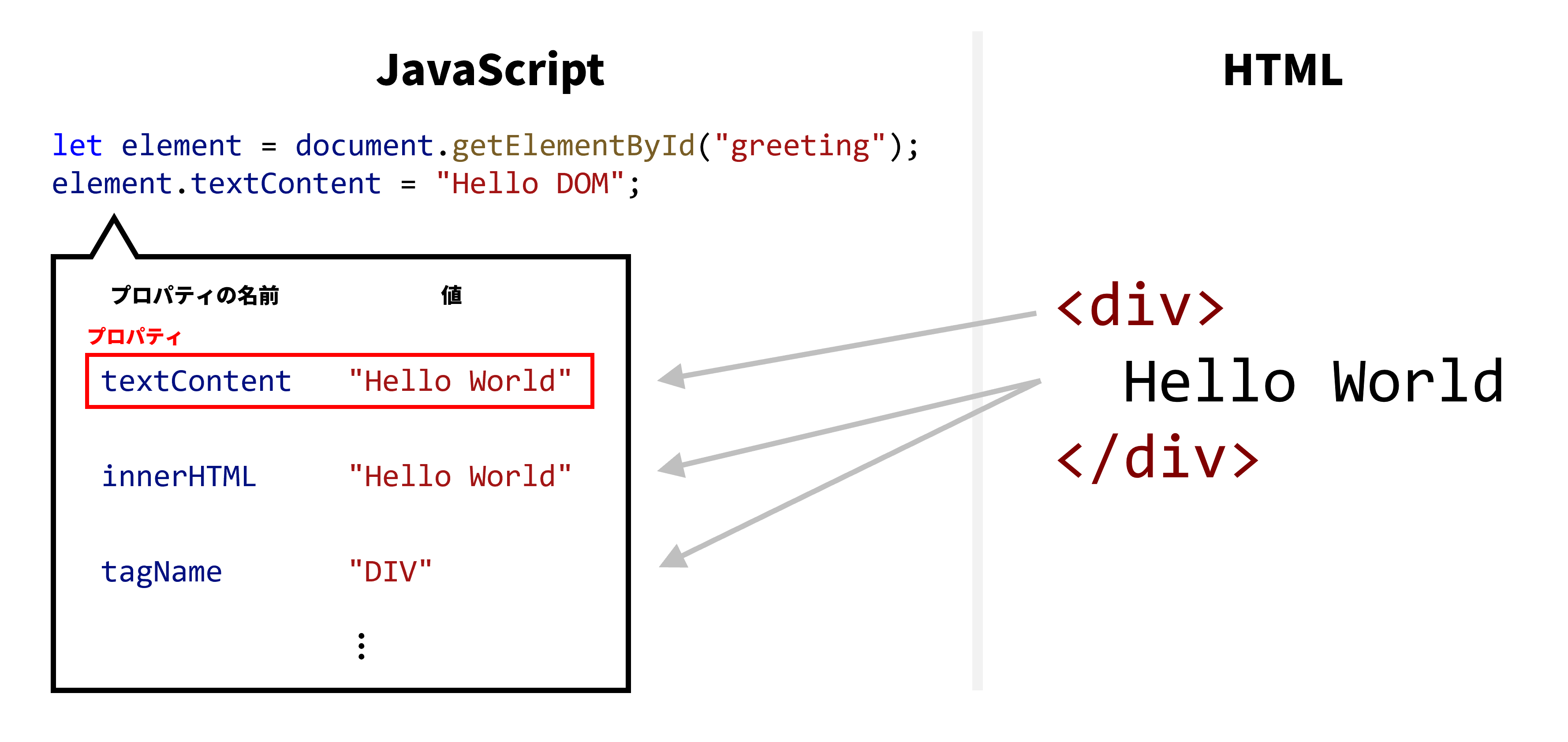
document.getElementById が返すオブジェクトには、取得した HTML 要素の特徴を表す、たくさんのプロパティが含まれています。下はその一部分です。
| プロパティ | 説明 |
|---|---|
textContent | 要素内部のテキスト |
innerHTML | 要素内部の HTML |
tagName | タグの名前 |
style | 要素に設定されたスタイル |
textContent プロパティは、HTML 要素の内部のテキストを表します。オブジェクトのプロパティは通常の変数のように取得や代入が可能で、上の例では textContent プロパティに対して "Hello DOM" という文字列を代入することで、div 要素の内部のテキストを変更しています。
HTML 要素のスタイルを変更する
document.getElementById 関数が返すオブジェクトの style プロパティは、その要素の style 属性と対応します。**style プロパティに格納されている値自体もオブジェクト**となっており、その各プロパティが CSS のプロパティに対応します。
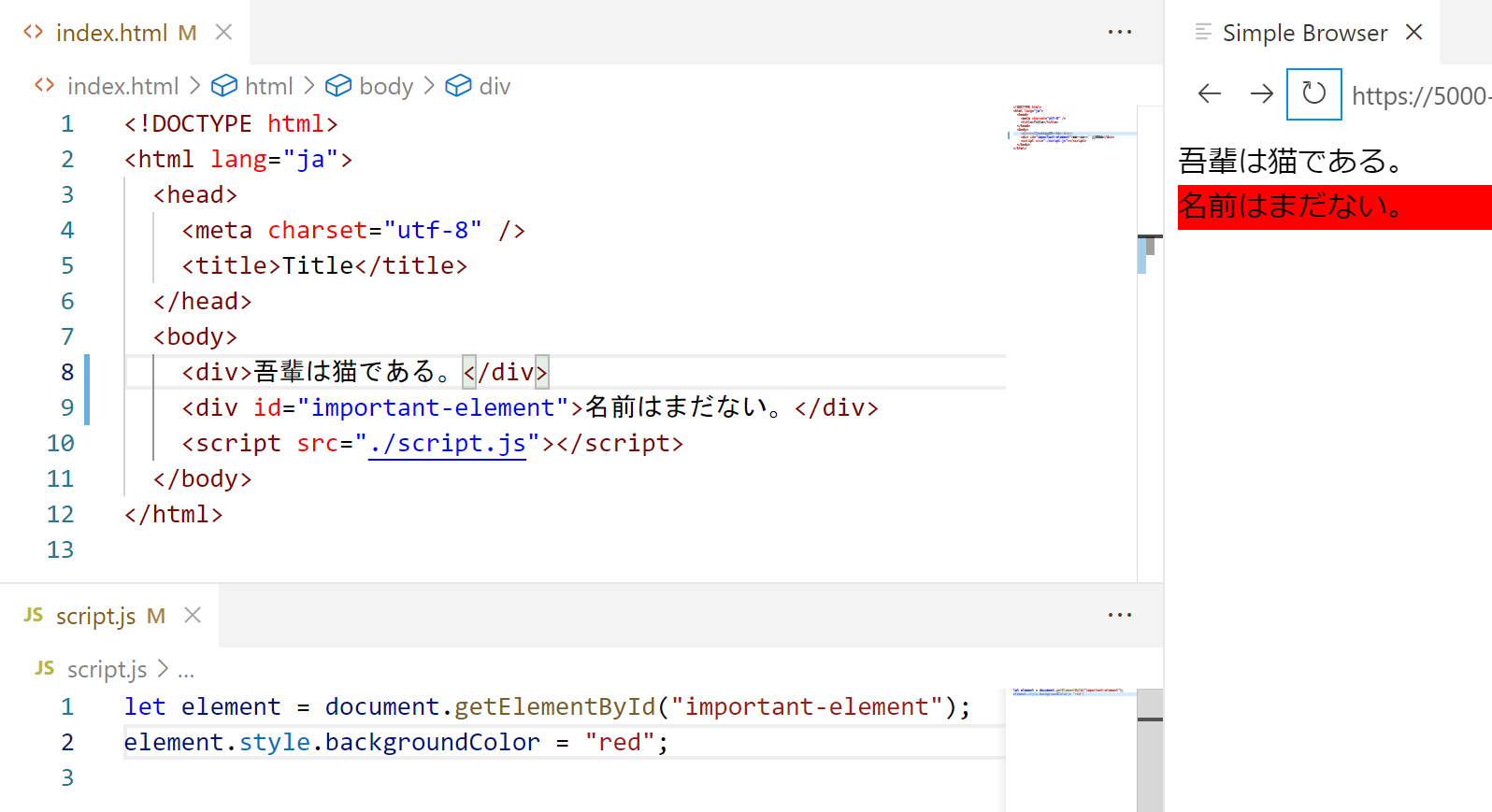
element.style.backgroundColor = "red";
このプログラムは、取得した要素の背景色を赤色に変更します。

CSS のプロパティ名である background-color は、内部にハイフンが含まれているため、element.style.background-color のように指定してしまうと、ハイフンが減算演算子として解釈されてしまいます。
style プロパティでは、CSS のプロパティ名はキャメルケースとして指定する必要があることに注意してください。
DOM を用いて要素を追加する
document.createElement 関数は、引数に要素の種類を表す文字列を取り、その種類の新しい HTML 要素を作る関数です。
document.createElement 関数の戻り値は、新しく作った HTML 要素に対応するオブジェクトです。
下の例では、新しい span 要素を作っています。
中身のない空の要素が作成されるので、textContent を Hello World! に設定してみましょう。
const newSpan = document.createElement("span");
newSpan.textContent = "Hello World!";
そして、要素1.appendChild(要素2) とすることで、要素1の子要素に要素2を追加し、画面に表示することができます。
今回は、div 要素の子要素にしてみましょう。
<div id="parent-element"></div>
const parent = document.getElementById("parent-element");
const newSpan = document.createElement("span");
newSpan.textContent = "Hello World!";
parent.appendChild(newSpan);
これで、既存の div 要素の子要素に新しい span 要素が追加され、画面に Hello World! と表示されます。
初級課題
買い物リストの書き換え
次の HTML ファイルから読み込んでいる JavaScript ファイルを書き換えて、「トマト」「レモン」「バジル」と表示されるようにしてみましょう。
<ul>
<li id="item1">トマト</li>
<li id="item2">ナス</li>
<li id="item3">バジル</li>
</ul>
解答例: 買い物リストの書き換え
const targetItem = document.getElementById("item2");
targetItem.textContent = "レモン";
中級課題
フルーツバスケット
購入する予定の果物を表す文字列が格納された配列が次のように用意されています。
const fruits = ["イチゴ", "スイカ", "バナナ"];
createElement 関数や appendChild 関数を用い、ul 要素の中に各果物に対応する li 要素を作成することで、箇条書きを完成させましょう。
ただし、HTML ファイルには次のように記述されているものとします。
<ul id="fruit-basket"></ul>
解答例: フルーツバスケット
const basket = document.getElementById("fruit-basket");
const fruits = ["イチゴ", "スイカ", "バナナ"];
for (const fruit of fruits) {
const item = document.createElement("li");
item.textContent = fruit;
basket.appendChild(item);
}